![]()
 Ce site vise à vous apprendre les bases de CSS utilisées pour structurer n'importe quel site web. Ce site s'adresse aux personnes ayant une base (notions de sélecteurs, de propriétés et de valeurs). Le CSS ou Littéralement Cascading Style Sheets (feuilles de style en cascade), est un langage déclaratif simple pour mettre en forme des pages HTML ou des documents XML. Le langage CSS permet de préciser les caractéristiques visuelles et sonores de présentation d'une page Web : les polices de caractères, les marges et bordures, les couleurs, le positionnement des différents éléments, etc. Le terme de "Cascading" Style Sheets sous entend qu'il est possible de définir un style pour une page HTML puis, à l'intérieur de cette même page, de fournir des informations plus précises ou différentes pour présenter certains éléments plus distinctement.
Ce site vise à vous apprendre les bases de CSS utilisées pour structurer n'importe quel site web. Ce site s'adresse aux personnes ayant une base (notions de sélecteurs, de propriétés et de valeurs). Le CSS ou Littéralement Cascading Style Sheets (feuilles de style en cascade), est un langage déclaratif simple pour mettre en forme des pages HTML ou des documents XML. Le langage CSS permet de préciser les caractéristiques visuelles et sonores de présentation d'une page Web : les polices de caractères, les marges et bordures, les couleurs, le positionnement des différents éléments, etc. Le terme de "Cascading" Style Sheets sous entend qu'il est possible de définir un style pour une page HTML puis, à l'intérieur de cette même page, de fournir des informations plus précises ou différentes pour présenter certains éléments plus distinctement.
Le but de CSS est de séparer la structure d'un document HTML et sa présentation. En effet, avec le HTML, on peut définir à la fois la structure (le contenu et la hiérarchie entre les différentes parties d'un document) et la présentation. Mais cela pose quelques problèmes. Avec le couple HTML/CSS, on peut créer des pages web où la structure du document se trouve dans le fichier HTML tandis que la présentation se situe dans un fichier CSS.
Avec CSS on peut par exemple définir un ensemble de règles stylistiques communes à toutes les pages d'un site internet. Cela facilite ainsi la modification de la présentation d'un site entier. CSS permet aussi de définir des règles différentes pour chaque support d'affichage (ordinateur, tablette, smartphone...). CSS permet aussi d'améliorer l'accessibilité des documents web.
Ce site est constitué de 19 leçons (écrans) :
- pas de mise en page
- la propriété "display"
- margin: auto;
- max-width
- box model
- box-sizing
- position
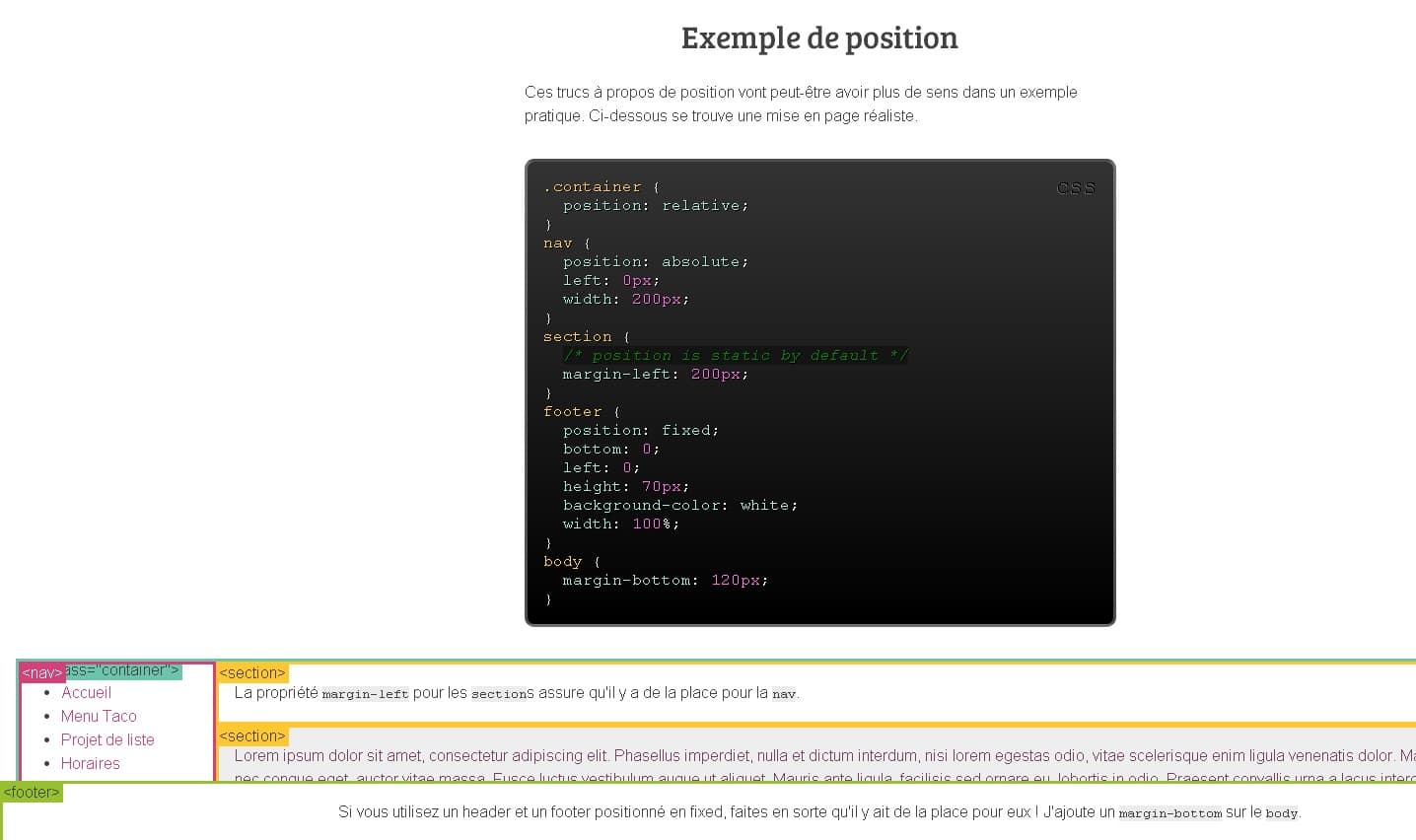
- Exemple de position
- float
- clear
- le hack clearfix
- exemple de mise en page avec float
- Largeur en pourcent
- media queries
- inline-block
- mise en page avec inline-block
- colonne
- flexbox
- frameworks css
Exemple :
Un sité intéressant pour apprendre, réviser ou se perfectionner dans le CSS.
Plus d'informations ici : http://fr.learnlayout.com/