![]()
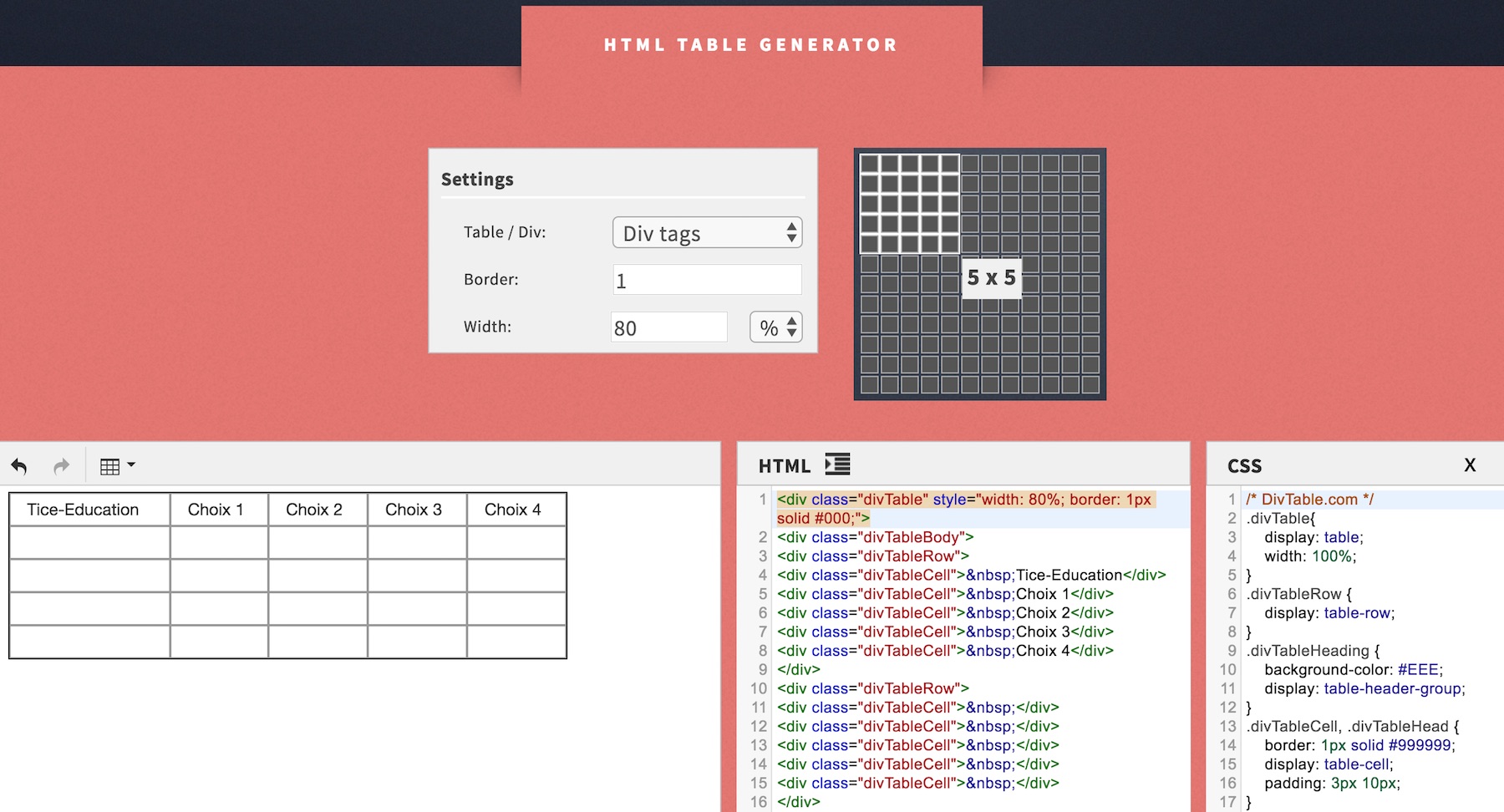
 DIV Table est une appplication en ligne qui permet de générer des tableaux HTML pour des sites internet en quelques clics avec deux options possibles : via un tableau classique HTML (Table) ou à l'aide de la balise DIV associée à du CSS. Il suffit de régler quelques options sur l'interface, puis sélectionner la taille désirée, l'éditeur interactif traduit immédiatement en code HTML associé à une feuille CSS.
DIV Table est une appplication en ligne qui permet de générer des tableaux HTML pour des sites internet en quelques clics avec deux options possibles : via un tableau classique HTML (Table) ou à l'aide de la balise DIV associée à du CSS. Il suffit de régler quelques options sur l'interface, puis sélectionner la taille désirée, l'éditeur interactif traduit immédiatement en code HTML associé à une feuille CSS.
Méthode :
De nombreux éditeurs HTML libres existent comme par exemple Notepad++, Thimble, Brackets, Sublime Text, Atom... pour créer vos pages HTML. Vous pourrez donc utiliser le code généré par DIV Table pour le coller ultérieurement dans votre éditeur. Vous devez tout d'abord sélectionner si vous souhaitez générer une table HTML standard ou si vous préférez utiliser des blocs de style Div pour mettre en page la grille.
Pour rappel la balise <DIV> est une balise encadrant tout un bloc du document (block-level element). Elle peut contenir des paragraphes, des titres, des tableaux, des listes, des images et d'autres divisions. La balise <DIV> est idéale pour marquer différentes sortes de blocs tel qu'un chapitre, un résumé ou une note et donc structurer les pages HTML en plusieurs grandes sections.
Réglages :
Lorsque l'option souhaitée a été définie dans la liste déroulante (Table ou DIV), vous pouvez éventuellement spécifier les paramètres restants dans les cases attribuées. Vous pouvez choisir la bordure en pixels, spécifier la largeur de la table entière en pixels ou en pourcentage, la marge intérieure de la cellule etc...
Création :
Pour sélectionner les dimmensions de la table cliquez ou appuyez sur la cellule désirée de la grille à côté de la boîte de paramètres. Cela va remplir les éditeurs interactifs du cadre inférieur avec le code HTML généré.
Exemple :
Vous pouvez faire des ajustements à votre nouvelle table avec les deux éditeurs de source instantanée interactifs. La coloration syntaxique et l'identation du code vous permettent de prévisualiser le balisage.
Code CSS pour les tableaux <Div> :
Les tables HTML classiques ne nécessitent pas de feuille de style supplémentaires pour afficher la mise en page de la grille, mais les balises Div sont associées à du code CSS (feuille de style). Le générateur vous fournira les styles CSS requis que vous devrez inclure dans votre fichier HTML (ou via un fichier .CSS attaché, c'est préférable) afin de positionner les éléments de bloc correctement dans votre page HTML.
Plus d'informations sur : http://divtable.com/generator/